Diferencia entre revisiones de «Cómo crear una pantalla de mantenimiento de datos»
| Línea 11: | Línea 11: | ||
En nuestro caso, crearemos una pantalla y seleccionamos el literal con el título de nuestra pantalla. Si no existe tu literal, puedes crearlo pulsando [[Imagen:Boto_049.png|21px]]. | En nuestro caso, crearemos una pantalla y seleccionamos el literal con el título de nuestra pantalla. Si no existe tu literal, puedes crearlo pulsando [[Imagen:Boto_049.png|21px]]. | ||
| − | Como es una pantalla para rellenar datos, seleccionamos la opción "Botonera | + | Como es una pantalla para rellenar datos, seleccionamos la opción "Botonera estándar". |
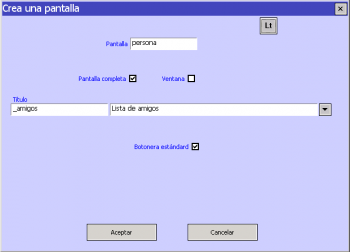
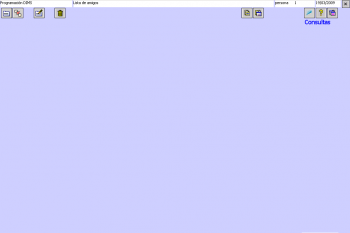
Más o menos quedaría cómo la imagen 1, y nos genera una pantalla cómo la imagen 2: | Más o menos quedaría cómo la imagen 1, y nos genera una pantalla cómo la imagen 2: | ||
[[Imagen:crear_una_pantalla_01.png|thumb|left|350px|Imagen 1]][[Imagen:crear_una_pantalla_02.png|center|thumb|350px|Imagen 2]] | [[Imagen:crear_una_pantalla_01.png|thumb|left|350px|Imagen 1]][[Imagen:crear_una_pantalla_02.png|center|thumb|350px|Imagen 2]] | ||
| − | + | ||
==Añadir una grid== | ==Añadir una grid== | ||
| + | [[Imagen:creagrid.png|thumb|250px|]] | ||
| + | ===Crear la grid=== | ||
Cómo lo que queremos es añadir datos y mostrarlos, la grid será nuestra herramienta para visualizarlos. | Cómo lo que queremos es añadir datos y mostrarlos, la grid será nuestra herramienta para visualizarlos. | ||
Para crear una grid, sólo debemos pulsar en el [[creagrid|asistente de grid]][[Imagen:Boto_127.png|21px]]. | Para crear una grid, sólo debemos pulsar en el [[creagrid|asistente de grid]][[Imagen:Boto_127.png|21px]]. | ||
| − | [[Imagen: | + | En nuestro caso hemos dejado los valores por defecto, ya que te lo deja todo centrado y con los controles estándar, que están definidos en [[Controles fijos]]. |
| + | |||
| + | ==Añadir los controles== | ||
| + | En nuestro caso debemos rellenar la tabla "persona", para ello solo necesitaremos 4 controles. | ||
| + | Tabla «public.persona» | ||
| + | Columna | Tipo | Modificadores | ||
| + | + + | ||
| + | per_nom | character varying(40) | | ||
| + | per_cog1 | character varying(40) | | ||
| + | per_cog2 | character varying(40) | | ||
| + | per_data | date | | ||
| + | |||
| + | Para ello usaremos el [[dgmpant05|asistente]] para cada uno de los controles. | ||
| + | ===Control nombre=== | ||
| + | Lo que hemos echo es no mostrar los 40 caracteres ya que es raro tener amigos cuyo nombre sea de casi 40 caracteres. | ||
| + | Tipo de control: Caja texto alfanumérico | ||
| + | Etiqueta: _pernom --> Nombre | ||
| + | Posic1: 060,330 | ||
| + | Posic2: 180,0 | ||
| + | Núm. dígitos: 40 | ||
| + | Tabulador: 5 | ||
| + | |||
| + | ===Control Apellido=== | ||
| + | Este lo pondremos al lado del Nombre y con la etiqueta al lado izquierdo, para ello deberemos dejar espació entre el Nombre y el apellido ya que la etiqueta se situará enmedio: | ||
| + | Tipo de control: Caja texto alfanumérico | ||
| + | Etiqueta: _pernom --> Nombre | ||
| + | Posic1: 250,330 | ||
| + | Posic2: 400,0 | ||
| + | Núm. dígitos: 40 | ||
| + | Tabulador: 10 | ||
| + | Pos. etiq.: I | ||
| + | |||
| + | ===Control Apellido 2=== | ||
| + | Este lo situaremos debajo del primer apellido y dejaremos que ocupe los 40 caracteres: | ||
| + | Tipo de control: Caja texto alfanumérico | ||
| + | Etiqueta: _pernom --> Nombre | ||
| + | Posic1: 250,380 | ||
| + | Posic2: 0,0 | ||
| + | Núm. dígitos: 40 | ||
| + | Tabulador: 10 | ||
| + | Pos. etiq.: I | ||
| + | |||
| + | ===Configurando la "Botonera estándar"=== | ||
| + | Vamos a buscar las funciones que deben ser configuradas, para ello pulsamos en [[dgmpant03|Buscar referencias]][[Imagen:Boto_108.png|21px]]. Buscamos "<tabla>" y nos saldrán 4 lineas, las cuales debemos modificar una a una. | ||
| + | |||
| + | El primero será un "[[Funciones#g_modificar|g_modificar]]" que pertenece al control 8, así pues, editamos la función: | ||
| + | |||
| + | ===Configurar la grid=== | ||
Revisión del 17:37 19 mar 2009
Aquí se explica la creación desde 0. En nuestro ejemplo crearemos una libreta de direcciones.
Buscar pantalla
Lo primero que hay que hacer es confirmar que no exista ya una pantalla con nuestro nombre, así nos ahorraremos más de un susto. En nuestro caso crearemos una pantalla que se llame personas, ya que introduciremos los nombres desde ahí. Cómo nos sale que no hay ningún control en esa pantalla, significa que no existe.
Crear pantalla
Pulsaremos al Asistente de pantallas ![]() .
En nuestro caso, crearemos una pantalla y seleccionamos el literal con el título de nuestra pantalla. Si no existe tu literal, puedes crearlo pulsando
.
En nuestro caso, crearemos una pantalla y seleccionamos el literal con el título de nuestra pantalla. Si no existe tu literal, puedes crearlo pulsando ![]() .
.
Como es una pantalla para rellenar datos, seleccionamos la opción "Botonera estándar".
Más o menos quedaría cómo la imagen 1, y nos genera una pantalla cómo la imagen 2:
Añadir una grid
Crear la grid
Cómo lo que queremos es añadir datos y mostrarlos, la grid será nuestra herramienta para visualizarlos.
Para crear una grid, sólo debemos pulsar en el asistente de grid![]() .
En nuestro caso hemos dejado los valores por defecto, ya que te lo deja todo centrado y con los controles estándar, que están definidos en Controles fijos.
.
En nuestro caso hemos dejado los valores por defecto, ya que te lo deja todo centrado y con los controles estándar, que están definidos en Controles fijos.
Añadir los controles
En nuestro caso debemos rellenar la tabla "persona", para ello solo necesitaremos 4 controles.
Tabla «public.persona»
Columna | Tipo | Modificadores
+ +
per_nom | character varying(40) |
per_cog1 | character varying(40) |
per_cog2 | character varying(40) |
per_data | date |
Para ello usaremos el asistente para cada uno de los controles.
Control nombre
Lo que hemos echo es no mostrar los 40 caracteres ya que es raro tener amigos cuyo nombre sea de casi 40 caracteres.
Tipo de control: Caja texto alfanumérico Etiqueta: _pernom --> Nombre Posic1: 060,330 Posic2: 180,0 Núm. dígitos: 40 Tabulador: 5
Control Apellido
Este lo pondremos al lado del Nombre y con la etiqueta al lado izquierdo, para ello deberemos dejar espació entre el Nombre y el apellido ya que la etiqueta se situará enmedio:
Tipo de control: Caja texto alfanumérico Etiqueta: _pernom --> Nombre Posic1: 250,330 Posic2: 400,0 Núm. dígitos: 40 Tabulador: 10 Pos. etiq.: I
Control Apellido 2
Este lo situaremos debajo del primer apellido y dejaremos que ocupe los 40 caracteres:
Tipo de control: Caja texto alfanumérico Etiqueta: _pernom --> Nombre Posic1: 250,380 Posic2: 0,0 Núm. dígitos: 40 Tabulador: 10 Pos. etiq.: I
Configurando la "Botonera estándar"
Vamos a buscar las funciones que deben ser configuradas, para ello pulsamos en Buscar referencias![]() . Buscamos "<tabla>" y nos saldrán 4 lineas, las cuales debemos modificar una a una.
. Buscamos "<tabla>" y nos saldrán 4 lineas, las cuales debemos modificar una a una.
El primero será un "g_modificar" que pertenece al control 8, así pues, editamos la función: