Diferencia entre revisiones de «Como enlazar pantallas»
m (→Añadir las funciones al botón) |
|||
| (No se muestran 17 ediciones intermedias de otro usuario) | |||
| Línea 1: | Línea 1: | ||
| − | + | Nos disponemos a enlazar una pantalla con otra para consultar datos, sin salir de la misma ni abrir una nueva sesión y buscar por el menú. | |
| − | + | E aquí un ejemplo: | |
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | ||
| − | + | [[Imagen:enlazar_pantallas1.png]] | |
| − | + | ||
| − | En | + | En nuestro ejemplo haremos que el botón azul de la esquina derecha, enlace con [[cuentas001 | Mantenimiento de cuentas]]. |
| + | |||
| + | ==Pasos previos== | ||
| + | #Nos situamos en la pantalla dónde queremos añadir el enlace. | ||
| + | |||
| + | ==Crear el botón== | ||
| + | Le damos a F2, o en el botón de "Nuevo" | ||
| + | [[Imagen:Boto_006.png|21px]] | ||
| + | |||
| + | Nos saldrá el asistente. [[Añadir elementos en la pantalla | Cómo funciona el asistente?]]. | ||
| + | |||
| + | ==Añadir las funciones al botón== | ||
| + | Una vez tenemos nuestro botón en el sitio que queríamos, es momento de añadirle alguna funcionalidad. En este caso le daremos al botón [[Imagen:Boto_006.png|21px]] pero de la parte de abajo, en la sección de funciones. | ||
| + | Una vez pulsado el botón, donde pone "Función" le ponemos '''g_llamar''' y le damos al tabulador. Entonces nos debería de quedar una cosa como esta: | ||
| + | |||
| + | |||
| + | [[Imagen:enlazar_pantallas2.png]] | ||
| + | |||
| + | |||
| + | Dónde pone "Páram. func" nos indica la pantalla a la que queremos ir y el control a ejecutar (por defecto es el "026" en todas las pantallas). | ||
| + | |||
| + | En nuestro ejemplo pondríamos: | ||
| + | cuentas001,026 | ||
| + | |||
| + | |||
| + | Ahora sólo nos queda poner los "Enlaces". Aquí es donde pondremos todos los controles que queremos que se "enlacen" con los de la otra pantalla. | ||
| + | Cada enlace viene definido por dos números, el primero el control de está pantalla y el segundo el control de la pantalla enlazada. | ||
| + | 052=027,... | ||
| + | En este caso, en el momento que se pulse el botón, el valor que haya en el control "052" se copiara en el control "027" de la pantalla enlazada. | ||
| + | |||
| + | Así pues, una vez en la pantalla enlazada, buscaremos los datos que nos hagan falta, y para llevarlos de vuelta, pulsaremos al botón "Aceptar" [[Imagen:Boto_219.png|21px]]. | ||
| + | |||
| + | En caso que no nos interese llevar los datos de vuelta, siempre podemos pulsar el botón "Salir" [[Imagen:Boto_012.png|21px]]. | ||
| + | |||
| + | Véase que se establece un vínculo entre los dos controles, y el valor que tome uno, también lo tomará el otro. | ||
| + | |||
| + | ==Casos especiales== | ||
| + | Nos podemos encontrar en algún caso de que no nos interese recuperar todos los datos enviados a la pantalla enlazada, o que nos interesa rellenar campos con los datos de la pantalla enlazada. En cualquiera de los dos casos, deberemos substituir el "=" por ">" (en caso de que no queremos que se modifique) o "<" en el caso que queremos que se rellenen los datos. | ||
| + | Así pues, quedaría más o menos así: | ||
| + | 052=027,033>044,077<022 | ||
| + | Como podemos ver, el control "052" se verá modificado al volver de la pantalla enlazada, el control "033" enviará el dato, pero no se verá modificado por la pantalla enlazada y el control "077" no enviará nada, pero se verá modificado por el control "022" de la pantalla enlazada. | ||
Revisión actual del 10:13 1 sep 2009
Nos disponemos a enlazar una pantalla con otra para consultar datos, sin salir de la misma ni abrir una nueva sesión y buscar por el menú.
E aquí un ejemplo:
En nuestro ejemplo haremos que el botón azul de la esquina derecha, enlace con Mantenimiento de cuentas.
Pasos previos
- Nos situamos en la pantalla dónde queremos añadir el enlace.
Crear el botón
Le damos a F2, o en el botón de "Nuevo"
![]()
Nos saldrá el asistente. Cómo funciona el asistente?.
Añadir las funciones al botón
Una vez tenemos nuestro botón en el sitio que queríamos, es momento de añadirle alguna funcionalidad. En este caso le daremos al botón ![]() pero de la parte de abajo, en la sección de funciones.
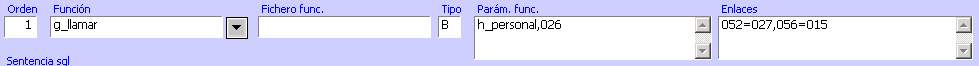
Una vez pulsado el botón, donde pone "Función" le ponemos g_llamar y le damos al tabulador. Entonces nos debería de quedar una cosa como esta:
pero de la parte de abajo, en la sección de funciones.
Una vez pulsado el botón, donde pone "Función" le ponemos g_llamar y le damos al tabulador. Entonces nos debería de quedar una cosa como esta:
Dónde pone "Páram. func" nos indica la pantalla a la que queremos ir y el control a ejecutar (por defecto es el "026" en todas las pantallas).
En nuestro ejemplo pondríamos:
cuentas001,026
Ahora sólo nos queda poner los "Enlaces". Aquí es donde pondremos todos los controles que queremos que se "enlacen" con los de la otra pantalla.
Cada enlace viene definido por dos números, el primero el control de está pantalla y el segundo el control de la pantalla enlazada.
052=027,...
En este caso, en el momento que se pulse el botón, el valor que haya en el control "052" se copiara en el control "027" de la pantalla enlazada.
Así pues, una vez en la pantalla enlazada, buscaremos los datos que nos hagan falta, y para llevarlos de vuelta, pulsaremos al botón "Aceptar" ![]() .
.
En caso que no nos interese llevar los datos de vuelta, siempre podemos pulsar el botón "Salir" ![]() .
.
Véase que se establece un vínculo entre los dos controles, y el valor que tome uno, también lo tomará el otro.
Casos especiales
Nos podemos encontrar en algún caso de que no nos interese recuperar todos los datos enviados a la pantalla enlazada, o que nos interesa rellenar campos con los datos de la pantalla enlazada. En cualquiera de los dos casos, deberemos substituir el "=" por ">" (en caso de que no queremos que se modifique) o "<" en el caso que queremos que se rellenen los datos. Así pues, quedaría más o menos así:
052=027,033>044,077<022
Como podemos ver, el control "052" se verá modificado al volver de la pantalla enlazada, el control "033" enviará el dato, pero no se verá modificado por la pantalla enlazada y el control "077" no enviará nada, pero se verá modificado por el control "022" de la pantalla enlazada.