Diferencia entre revisiones de «Añadir elementos en la pantalla»
(→Tipo de control) |
(→Finalizando el control) |
||
| (No se muestran 13 ediciones intermedias de otro usuario) | |||
| Línea 2: | Línea 2: | ||
El asistente sirve para añadir nuevos elementos en la pantalla de manera fácil y rápida. | El asistente sirve para añadir nuevos elementos en la pantalla de manera fácil y rápida. | ||
| − | ==Tipo de control== | + | ==Seleccionando Control y poniéndole etiqueta== |
| − | [[Imagen:nc_tipo_control.png|right|thumb| | + | ===Tipo de control=== |
| + | [[Imagen:nc_tipo_control.png|right|thumb|325px]] | ||
Seleccionamos el tipo de control que nos interese. | Seleccionamos el tipo de control que nos interese. | ||
| Línea 24: | Línea 25: | ||
Esto ajustará los atributos necesarios según el control seleccionado. | Esto ajustará los atributos necesarios según el control seleccionado. | ||
| − | ==Etiqueta== | + | ===Etiqueta=== |
| − | [[Imagen:nc_etiqueta.png| | + | [[Imagen:nc_etiqueta.png|right|thumb|250px]] |
| − | Buscamos una etiqueta que nos vaya bien, si no la encontramos, siempre podemos crear una de nueva pulsando en [[Imagen: | + | Buscamos una etiqueta que nos vaya bien, si no la encontramos, siempre podemos crear una de nueva pulsando en [[Imagen:Boto_049.png|21px]]. |
| − | + | ==Ajustes del control== | |
| − | ==Posicion== | + | ===Posicion=== |
Por defecto todo nuevo control se nos situará en la posición X=35 y Y=530. Se puede modificar ahora o más adelante. | Por defecto todo nuevo control se nos situará en la posición X=35 y Y=530. Se puede modificar ahora o más adelante. | ||
| − | ==Número de digitos== | + | ===Número de digitos=== |
En caso de que el campo sea para entrar datos, podemos especificar la longitud máxima de esos datos. | En caso de que el campo sea para entrar datos, podemos especificar la longitud máxima de esos datos. | ||
| − | ==Enlazar Ctrl== | + | ===Enlazar Ctrl=== |
Si deseamos que cada vez que se ejecute este control, se active algún otro, sólo debemos poner el control aquí. | Si deseamos que cada vez que se ejecute este control, se active algún otro, sólo debemos poner el control aquí. | ||
| − | ==Tabulador== | + | ===Tabulador=== |
| − | Aquí ponemos el orden | + | Aquí ponemos el orden de tabulador. Se suelen poner de 5 en 5, así, en caso de posteriores modificaciones nos será más rápido añadir controles por el medio. |
| + | |||
| + | ===Atributos=== | ||
| + | Aquí se indica si el control es: | ||
| + | *"00" modificable | ||
| + | *"10" visible | ||
| + | *"20" oculto | ||
| + | Dependiendo de si estamos dando una alta, buscando algún dato, etc. Esto nos sirve, para esconder datos en momentos determinados e impedir así, que estos sean modificados por error. | ||
| + | |||
| + | ==Otros campos== | ||
| + | El resto de campos depende del tipo de control que hayamos elegido, consulta [[Tipos de campos]] para un listado completo de las opciones de cada control. | ||
| + | |||
| + | ====Pasar control==== | ||
| + | Indicamos si el control se ejecuta al modificarse. | ||
| + | ====Valor por defecto==== | ||
| + | Ponemos aquí el valor por defecto del control. | ||
| + | |||
| + | ==Finalizando el control== | ||
| + | Una vez terminado, le damos al botón "Aceptar". El asistente introduce todos estos parámetros en el lugar correspondiente de la pantalla, incluido el número de control que le toca en la pantalla donde se está creando. | ||
| + | |||
| + | '''¡Hasta que no se guarda, el botón no se crea en la pantalla!'''. | ||
| − | == | + | ==Quiero saber más== |
| − | + | Consulta [[Tipos de campos]] para saber más acerca de los tipos de datos. | |
Revisión actual del 11:03 19 jun 2009
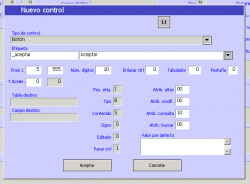
El asistente sirve para añadir nuevos elementos en la pantalla de manera fácil y rápida.
Contenido
Seleccionando Control y poniéndole etiqueta
Tipo de control
Seleccionamos el tipo de control que nos interese.
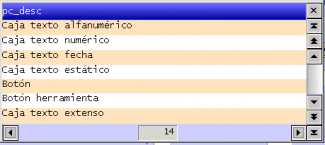
Tipos de control disponibles:
- Caja texto alfanumérico
- Caja texto numérico
- Botón Ayuda
- Caja texto fecha
- Caja texto estático
- Botón
- Botón herramienta
- Caja texto extenso
- Checkbox
- Pestaña
- Recuadro
- Caja texto oculto(clave)
- Línea de menú
- Línea de listado interactivo
Esto ajustará los atributos necesarios según el control seleccionado.
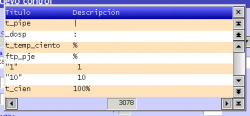
Etiqueta
Buscamos una etiqueta que nos vaya bien, si no la encontramos, siempre podemos crear una de nueva pulsando en ![]() .
.
Ajustes del control
Posicion
Por defecto todo nuevo control se nos situará en la posición X=35 y Y=530. Se puede modificar ahora o más adelante.
Número de digitos
En caso de que el campo sea para entrar datos, podemos especificar la longitud máxima de esos datos.
Enlazar Ctrl
Si deseamos que cada vez que se ejecute este control, se active algún otro, sólo debemos poner el control aquí.
Tabulador
Aquí ponemos el orden de tabulador. Se suelen poner de 5 en 5, así, en caso de posteriores modificaciones nos será más rápido añadir controles por el medio.
Atributos
Aquí se indica si el control es:
- "00" modificable
- "10" visible
- "20" oculto
Dependiendo de si estamos dando una alta, buscando algún dato, etc. Esto nos sirve, para esconder datos en momentos determinados e impedir así, que estos sean modificados por error.
Otros campos
El resto de campos depende del tipo de control que hayamos elegido, consulta Tipos de campos para un listado completo de las opciones de cada control.
Pasar control
Indicamos si el control se ejecuta al modificarse.
Valor por defecto
Ponemos aquí el valor por defecto del control.
Finalizando el control
Una vez terminado, le damos al botón "Aceptar". El asistente introduce todos estos parámetros en el lugar correspondiente de la pantalla, incluido el número de control que le toca en la pantalla donde se está creando.
¡Hasta que no se guarda, el botón no se crea en la pantalla!.
Quiero saber más
Consulta Tipos de campos para saber más acerca de los tipos de datos.