Diferencia entre revisiones de «Añadir elementos en la pantalla»
| Línea 2: | Línea 2: | ||
El asistente sirve para añadir nuevos elementos en la pantalla de manera fácil y rápida. | El asistente sirve para añadir nuevos elementos en la pantalla de manera fácil y rápida. | ||
| − | ==Tipo de control== | + | ==Seleccionando Control y poniéndole etiqueta== |
| + | ===Tipo de control=== | ||
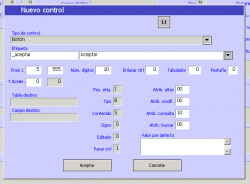
[[Imagen:nc_tipo_control.png|right|thumb|325px]] | [[Imagen:nc_tipo_control.png|right|thumb|325px]] | ||
Seleccionamos el tipo de control que nos interese. | Seleccionamos el tipo de control que nos interese. | ||
| Línea 24: | Línea 25: | ||
Esto ajustará los atributos necesarios según el control seleccionado. | Esto ajustará los atributos necesarios según el control seleccionado. | ||
| − | ==Etiqueta== | + | ===Etiqueta=== |
[[Imagen:nc_etiqueta.png|left|thumb|250px]] | [[Imagen:nc_etiqueta.png|left|thumb|250px]] | ||
Buscamos una etiqueta que nos vaya bien, si no la encontramos, siempre podemos crear una de nueva pulsando en [[Imagen:Boto_090.png|21px]]. | Buscamos una etiqueta que nos vaya bien, si no la encontramos, siempre podemos crear una de nueva pulsando en [[Imagen:Boto_090.png|21px]]. | ||
| − | + | ==Ajustes del control== | |
| − | ==Posicion== | + | ===Posicion=== |
Por defecto todo nuevo control se nos situará en la posición X=35 y Y=530. Se puede modificar ahora o más adelante. | Por defecto todo nuevo control se nos situará en la posición X=35 y Y=530. Se puede modificar ahora o más adelante. | ||
| − | ==Número de digitos== | + | ===Número de digitos=== |
En caso de que el campo sea para entrar datos, podemos especificar la longitud máxima de esos datos. | En caso de que el campo sea para entrar datos, podemos especificar la longitud máxima de esos datos. | ||
| − | ==Enlazar Ctrl== | + | ===Enlazar Ctrl=== |
Si deseamos que cada vez que se ejecute este control, se active algún otro, sólo debemos poner el control aquí. | Si deseamos que cada vez que se ejecute este control, se active algún otro, sólo debemos poner el control aquí. | ||
| − | ==Tabulador== | + | ===Tabulador=== |
Aquí ponemos el orden del tabulador, | Aquí ponemos el orden del tabulador, | ||
| − | ==Atributos== | + | ===Atributos=== |
Aquí se indica si el control es visible "10", oculto "20" o modificable "00" dependiendo de si estamos dando una alta, buscando algún dato, etc. Esto nos sirve, para esconder datos en momentos determinados e impedir así, que estos sean modificados por error. | Aquí se indica si el control es visible "10", oculto "20" o modificable "00" dependiendo de si estamos dando una alta, buscando algún dato, etc. Esto nos sirve, para esconder datos en momentos determinados e impedir así, que estos sean modificados por error. | ||
| − | ==Otros campos== | + | ===Otros campos=== |
=====Tabla destino===== | =====Tabla destino===== | ||
=====Campo destino===== | =====Campo destino===== | ||
| Línea 56: | Línea 57: | ||
Ponemos aquí el valor por defecto del control. | Ponemos aquí el valor por defecto del control. | ||
| − | == | + | ==Finalizando el control== |
| − | Una vez | + | Una vez terminado, le damos al botón "Aceptar". El asistente introduce todos estos parámetros en el lugar correspondiente de la pantalla, incluido el número de control que le toca en la pantalla donde se está creando. |
'''Hasta que no se guarda, el botón no se crea en la pantalla!'''. | '''Hasta que no se guarda, el botón no se crea en la pantalla!'''. | ||
Revisión del 14:01 18 mar 2009
El asistente sirve para añadir nuevos elementos en la pantalla de manera fácil y rápida.
Contenido
Seleccionando Control y poniéndole etiqueta
Tipo de control
Seleccionamos el tipo de control que nos interese.
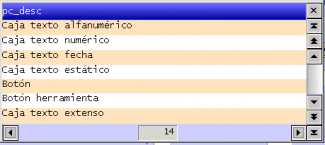
Tipos de control disponibles:
- Caja texto alfanumérico
- Caja texto numérico
- Botón Ayuda
- Caja texto fecha
- Caja texto estático
- Botón
- Botón herramienta
- Caja texto extenso
- Checkbox
- Pestaña
- Recuadro
- Caja texto oculto(clave)
- Línea de menú
- Línea de listado interactivo
Esto ajustará los atributos necesarios según el control seleccionado.
Etiqueta
Buscamos una etiqueta que nos vaya bien, si no la encontramos, siempre podemos crear una de nueva pulsando en 21px.
Ajustes del control
Posicion
Por defecto todo nuevo control se nos situará en la posición X=35 y Y=530. Se puede modificar ahora o más adelante.
Número de digitos
En caso de que el campo sea para entrar datos, podemos especificar la longitud máxima de esos datos.
Enlazar Ctrl
Si deseamos que cada vez que se ejecute este control, se active algún otro, sólo debemos poner el control aquí.
Tabulador
Aquí ponemos el orden del tabulador,
Atributos
Aquí se indica si el control es visible "10", oculto "20" o modificable "00" dependiendo de si estamos dando una alta, buscando algún dato, etc. Esto nos sirve, para esconder datos en momentos determinados e impedir así, que estos sean modificados por error.
Otros campos
Tabla destino
Campo destino
Pos. etiqueta (Posición etiqueta)
Tipo
Contenido
Signo
Editado
Pasar control
Valor por defecto
Ponemos aquí el valor por defecto del control.
Finalizando el control
Una vez terminado, le damos al botón "Aceptar". El asistente introduce todos estos parámetros en el lugar correspondiente de la pantalla, incluido el número de control que le toca en la pantalla donde se está creando.
Hasta que no se guarda, el botón no se crea en la pantalla!.