Crear pantalla con grid
La forma más sencilla de crear una pantalla de mantenimiento con grid es copiar los controles comunes de una pantalla similar y efectuar las modificaciones necesarias. Lo veremos a continuación de forma detallada con la explicación de un caso práctico. En este caso, vamos a crear una pantalla de mantenimiento con “grid” a partir de la pantalla de “Mantenimeinto de condiciones de pago”, cuyo código de pantalla es “dgg0204”.
Contenido
Pasos previos
- Antes de empezar hay que comprobar que la nueva pantalla no existe.
- Desde del “Gestor de Pantallas de DGP21” accedemos a la utilidad de copia de pantalla con el botón

- Damos de alta la nueva pantalla en la tabla de versiones. En esta tabla se guardan el número de versión actual de cada pantalla.
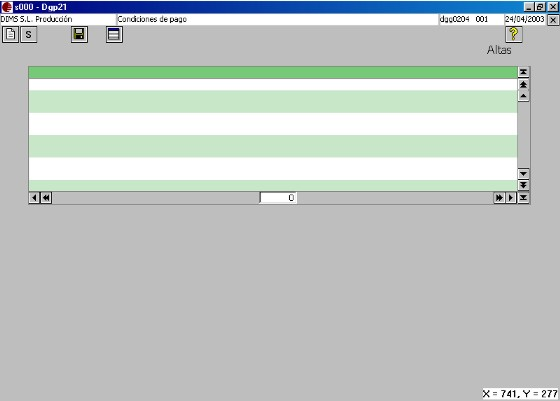
Con este conjunto de controles tendremos la barra de herramientas estándar y la grid con sus botones de desaplazamiento.
Ahora debemos efectuar las modificaciones de los controles para la nueva pantalla y añadir los campos de edición para los datos de la tabla en cuestión.
Atributos
Cambiamos el título de la pantalla
El control fijo núm. 3 és el titulo de la pantalla “Condiciones de pago”. Es un campo tipo “Texto” y debemos modificar su etiqueta. Hemos de seleccionar el literal correspondiente de la tabla de literales. Si no existe, lo creamos.
Cambiamos el código de la pantalla
El control fijo núm. 19 contiene el código de la pantalla y su versión “dgg0204 001”. Es un campo tipo “Texto” y en este caso modificamos su valor por defecto con el código de la nueva pantalla y su versión. En este caso utilizamos el valor por defecto en vez de la etiqueta porque este dato no debe traducirse al idioma de trabajo como el título de la pantalla.
Modificamos la posición y dimensión de la “grid”
La grid junto con los botones de navegación esta definida por los controles fijos del 35 al 48. Hemos de ajustar Posición 1 y Posición 2 para la nueva situación y dimensión.
Ajustamos las lineas del listado de la grid
Los controles 51 a 61 definen en esta pantalla las líneas de listado de la grid. Ajustamos su posición y dimensión. También podemos añadir más líneas de listado siguiendo la numeración: control 62, 63 ... Hay que recordar que los controles correspondientes a las líneas de la grid deben estar seguidos y sin huecos, empezando por la línea de cabecera (control 51) y detrás todas las líneas del listado.
Creación de los controles de edición de los campos de la tabla
Creamos los controles de edición de campos siguiendo la numeración. Estos controles tendrán “tabla destino” y “campo destino”.
Hay que decidir que controles se utilizarán para que el usuario efectúe una selección de filas. El resto de controles deberán tener el atributo de buscar a '10', es decir “deshabilitado”.
Modificamos control 8, botón “Modificar”
Modificamos la sentencia SQL de la función 1 del control, “g_modificar”. La sentencia debe seleccionar una única fila para su modificación.
También hemos de modificar los pares de campos indicando la correspondencia de cada campo de la select anterior con el núm. de control que le corresponde en la pantalla. Cada par tiene 6 dígitos, los 3 primeros indican el número de orden del campo en la select, los 3 dígitos siguientes el núm. de control de la pantalla que le corresponde. Los pares estan separados por comas.
Modificamos el control 9, botón “Borrar"
Introducimos la sentencia sql “DELETE” correspondiente en la función 1 del control, “g_borrar”.
Introducimos la función 2 "l_refresca", del tipo B i en paràmetros de función insertamos "10,1".
Modificamos el control 10, botón “Buscar”
Introducimos la sentencia “SELECT” en la función 1 del control, “g_list” en función de los campos que se utilicen para la búsqueda en esta pantalla. Los campos indicados en el select son los que aparecerán en la grid.
Indicamos también la descripción del listado que aparece en la grid. Para cada campo de la select indicamos tipo de campo (X: alfanumérico, N: numérico) y longitud con 2 dígitos.
Modificamos el control 11, botón “Guardar”
Mediante este botón se efectúan los “INSERT” y “UPDATE” en la tabla. Para que la aplicación efectúe una sentencia u otra debemos utilizar código de programación. Debemos crear las funciones “g_ejecuta” necesarias y escribir el correspondiente código de programación para que se comporte de forma adecuada. Para tablas simples el código de este ejemplo es válido. Únicamente debemos modificar la función 1 y 2, ambas “g_ejecuta” indicando los controles correspondientes de la pantalla.
Si el control tiene código debemos compilarlo para generar el código ejecutable. Esta operación debe realizarse aunque no hayamos modificado el código origen. Por tanto hemos de efectuar esta operación para el resto de controles que tengan código de programación.
Modificamos el control 21, botón “Ayuda”
En el campo “Valor por defecto” , cambiamos la página de ayuda que debe visualizarse.
Modificamos control 36, línea de cabecera de listado de la grid
Este control además de contener la cabecera del listado de la grid, tiene definidas las funciones necesarias para que se comporte de forma interactiva, es decir que pinchando en una línea del listado se actualizan los datos en los campos de edición de la parte baja de la pantalla. Únicamente debemos modificar la función núm. 2, “g_rellena”. En la sentencia “SELECT” indicamos todos los campos de edición que aparecen en pantalla,podemos aprovechar la primera parte del select del control núm.8 “Modificar” que ya hemos modificado. En pares de campos indicamos la correspondencia de esos campos con los controles de la pantalla, para ello también copiamos los pares de campos indicados en el control 8 modificado anteriormente.
- Los títulos de campos que aparecen en la primera línea de la grid son resueltos por la aplicación de la forma siguiente:
Si existe un literal para el idioma ,cuyo código sea el nombre de columna, se utiliza este, en caso contrario aparece el nombre de la columna.
Por tanto si no existe el literal hay que crearlo en Literales.
Ahora ya tenemos el mantenimiento de una tabla totalmente funcional. Podemos consultar, insertar, modificar y borrar.
Vamos a añadir la posibilidad de obtener un listado con todos los campos de la tabla y que se pueda obtener de forma impresa.
- Copiamos el botón que realiza esta función a la nueva pantalla. Se trata del control 73
El número de control será el siguiente disponible, hay que recordar que no debe haber huecos en la numeración de controles.
Ahora tenemos 2 opciones:
- La tabla en cuestión tendrá pocas filas y el listado siempre será completo.
- La tabla tendrá muchas filas y es probable que el usuario quiera efectuar algún tipo de selección previa.
1. La tabla en cuestión tendrá pocas filas y el listado siempre será completo.
La tabla que hemos tomado de ejemplo es de este tipo. En este caso sólo hemos de modificar la función 1 “g_list” del control, la sentencia sql y la descripción del listado.
2. La tabla tendrá muchas filas y es probable que el usuario quiera efectuar algún tipo de selección previa.
En este caso lo que hemos de hacer es que el control enlace con una pantalla d45qe selección previa. Este tema está explicado en “Como enlazar pantallas”.