Cómo crear una pantalla de mantenimiento de datos
Aquí se explica la creación desde 0. En nuestro ejemplo crearemos el mantenimiento para una libreta de teléfonos. Esto implica, que una vez terminemos podremos añadir, borrar, ver y modificar datos en una misma pantalla. El tiempo par crear una pantalla por primera vez, es de 1 hora aproximadamente. Hemos creado una tabla "persona":
create table persona ( per_nom varchar(40), per_cog1 varchar(40), per_cog2 varchar(40), per_telf varchar(9), per_data date);
Contenido
Buscar pantalla
Lo primero que hay que hacer es confirmar que no exista ya una pantalla con nuestro nombre, así nos ahorraremos más de un susto. En nuestro caso crearemos una pantalla que se llame personas, ya que introduciremos los nombres desde ahí. Cómo nos sale que no hay ningún control en esa pantalla, significa que no existe.
Crear pantalla
Para comenzar, dentro de la aplicación, nos dirigiremos a Programación > Edición de pantallas. Pulsaremos al Asistente de creación de pantallas ![]() .
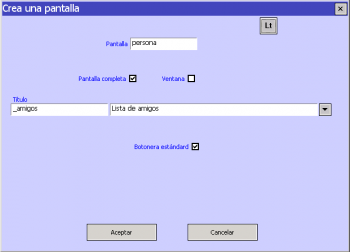
En nuestro caso, crearemos una pantalla y seleccionamos el literal con el título de nuestra pantalla. Si no existe tu literal, puedes crearlo pulsando
.
En nuestro caso, crearemos una pantalla y seleccionamos el literal con el título de nuestra pantalla. Si no existe tu literal, puedes crearlo pulsando ![]() .
.
Como es una pantalla para el mantenimiento de datos de una tabla, seleccionamos la opción "Botonera estándar", la cual nos permite hacer el mantenimiento básico de los datos; añadir, borrar, mostrar, modificar, imprimir y exportar a hoja de cálculo.
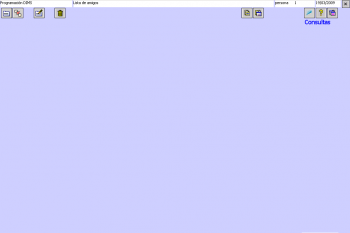
Más o menos quedaría cómo la imagen 1, y nos genera una pantalla cómo la imagen 2:
Añadir una grid
Crear la grid
Cómo lo que queremos es añadir datos y mostrarlos, la grid será nuestra herramienta para visualizarlos.
Para crear una grid, sólo debemos pulsar en el asistente de grid ![]() .
En nuestro caso hemos dejado los valores por defecto, ya que te lo deja todo centrado y con los controles estándar, que están definidos en Controles fijos.
.
En nuestro caso hemos dejado los valores por defecto, ya que te lo deja todo centrado y con los controles estándar, que están definidos en Controles fijos.
Añadir los controles
En nuestro caso debemos rellenar la tabla "persona", para ello solo necesitaremos 5 controles. Ten en cuenta de poner las etiquetas de los literales con el mismo nombre que las columnas de la tabla, así la grid se verá como es debido (con los nombres de las columnas a tu idioma).
Para ello usaremos el asistente para nuevos elementos para cada uno de los controles. Con lo que agilizaremos el trabajo de rellenar los campos.
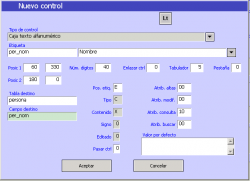
![]() Pulsando el botón 'Nuevo' iniciaremos el asistente.
Pulsando el botón 'Nuevo' iniciaremos el asistente.
Control nombre
Lo que hemos hecho es no mostrar los 40 caracteres, ya que es raro tener amigos cuyo nombre sea de casi 40 caracteres. En la imagen puedes ver como se ha creado el control del nombre
Tipo de control: Caja texto alfanumérico Etiqueta: per_nom --> Nombre Posic1: 060,330 Posic2: 180,0 Núm. dígitos: 40 Tabulador: 5 Tabla destino: persona Campo destino: per_nom
Control Apellido
Este lo pondremos al lado del Nombre y con la etiqueta al lado izquierdo, para ello deberemos dejar espació entre el Nombre y el apellido ya que la etiqueta se situará enmedio:
Tipo de control: Caja texto alfanumérico Etiqueta: per_cog1 --> Primer apellido Posic1: 250,330 Posic2: 400,0 Núm. dígitos: 40 Tabulador: 10 Pos. etiq.: I Tabla destino: persona Campo destino: per_cog1
Control Apellido 2
Este lo situaremos debajo del primer apellido y dejaremos que ocupe los 40 caracteres:
Tipo de control: Caja texto alfanumérico Etiqueta: per_cog2 --> Segundo apellido Posic1: 250,370 Posic2: 0,0 Núm. dígitos: 40 Tabulador: 15 Pos. etiq.: I Atrib. buscar: 10 Tabla destino: persona Campo destino: per_cog2
Control Teléfono
Este lo pondremos al lado del primer apellido y encima del segundo apellido:
Tipo de control: Caja texto alfanumérico Etiqueta: _pertelf --> Teléfono Posic1: 410,330 Posic2: 0,0 Núm. dígitos: 9 Tabulador: 20 Tabla destino: persona Campo destino: per_telf
Control Fecha
Con este tipo de control no podremos modificar tantas cosas, ya que la mayoría vienen por defecto:
Tipo de control: Caja texto fecha Etiqueta: per_data --> Teléfono Posic1: 550,330 Tabulador: 25 Atrib. buscar: 10 Tabla destino: persona Campo destino: per_data
Ya tenemos creada nuestra ventana tal y como se ve en la Imagen 3.
Configurando las funciones
Para saber el número que corresponde a cada control, siempre puedes apretar el botón ![]() y en modo "Debug" (Ctrl + D) podremos ver un seguido de números encima de nuestro control . El primer número nos indica el número de control.
Estos han sido los controles que han salido:
y en modo "Debug" (Ctrl + D) podremos ver un seguido de números encima de nuestro control . El primer número nos indica el número de control.
Estos han sido los controles que han salido:
Nombre=062 Primer apellido=063 Segundo apellido=064 Teléfono=065 Fecha de nacimiento=066
Vamos a buscar las funciones que deben ser configuradas, para ello pulsamos en Buscar referencias![]() . Buscamos "<tabla>" y nos saldrán 6 lineas, las cuales debemos modificar una a una, 4 pertenecen a la botonera estándar y los otros 2 a la grid.
. Buscamos "<tabla>" y nos saldrán 6 lineas, las cuales debemos modificar una a una, 4 pertenecen a la botonera estándar y los otros 2 a la grid.
Configurando la "Botonera estándar"
Control 8
El primero será un "g_modificar" que pertenece al control 8, en este caso si no se pretende bloquear la fila para prevenir modificaciones concurrentes y perdida de información, no es necesario introducir nun guna sentencia, por tanto dejamos la sentencia sql y los pares de campo en blanco.
Control 9
Aquí se usa un "g_borrar" que pertenece al control 9, así pues, editamos la función:
delete from persona where oid = #024
Control 11
En este caso, pertenece al update y al insert, ambos usan un "g_ejecuta".
- Insert
insert into persona (per_nom,per_cog1,per_cog2,per_telf,per_data)
values ('#062','#063','#064','#065','#066')
Truco: No es necesario rellenar la sentencia insert si al crear los campos hemos informado del nombre de columna y la tabla a la que pertenecen. Dejamos solamente la palabra 'insert' en el campo 'sentencia sql' y al pulsar el botón ![]() nos creará automaticamente la sentencia de insert, en la mayoría de los casos será correcta o necesitará algún retoque manual.
nos creará automaticamente la sentencia de insert, en la mayoría de los casos será correcta o necesitará algún retoque manual.
- Update
update persona set per_nom='#062', per_cog1='#063',per_cog2='#064',
per_telf='#065',per_data='#066' where oid=#024
Truco: No es necesario rellenar la sentencia update si al crear los campos hemos informado del nombre de columna y la tabla a la que pertenecen. Dejamos solamente la palabra 'update' en el campo 'sentencia sql' y al pulsar el botón ![]() nos creará automaticamente la sentencia update, en la mayoría de los casos será correcta o necesitará algún retoque manual, en este caso hay que añadir la condición del update para que corresponda a la fila que estamos actualizando, habitualmente:
nos creará automaticamente la sentencia update, en la mayoría de los casos será correcta o necesitará algún retoque manual, en este caso hay que añadir la condición del update para que corresponda a la fila que estamos actualizando, habitualmente:
where oid=#024
Configurar la grid
Control 10
Aquí usaremos "g_list", en esta select, le ponemos los campos que queremos mostrar en la grid, en el caso de que fuera un control númerico podríamos añadir "|"; sirve para decirle al programa que en caso que el control este vació, ignore esa condición. Así pues, editamos la función:
select per_cog1, per_cog2, per_nom, per_telf from persona where per_nom ilike
'#062%' and per_cog1 ilike '#063%' and per_telf = #065|
y en "Pares de campos o descripción" le decimos el espació que ocupará cada campo:
X20,X20,X20,X09
Ademas, para que cada vez que realizamos una busqueda, queremos que se actualize la grid. Para ello hay que poner el control 41 en Enlazar ctrl.
Control 36
Usa la función "g_rellena" para poner los campos en su correspondiente control, así pues quedaría algo cómo esto:
select persona.oid,per_nom,per_cog1,per_cog2,per_telf,per_data from persona where oid = #006
y en "Pares de campos o descripción" le decimos donde guardar cada campo:
001024,002062,003063,004064,005065,006066
Poniendo la pantalla en el menú
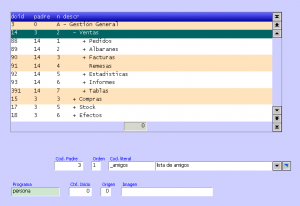
Sólo falta que nuestra pantalla sea visible a través del dgp21, para ello le debemos dar una entrada de menú, así pues nos dirigimos a Configuración y utilidades --> De sistema --> Menús. En nuestro caso lo pondremos dentro de "Gestión general", para ello debemos:
- Seleccionar algún elemento dentro de "Gestión general"
- Pulsar F2 o Nuevo
- Crear una nueva etiqueta
- Poner el nombre de la pantalla
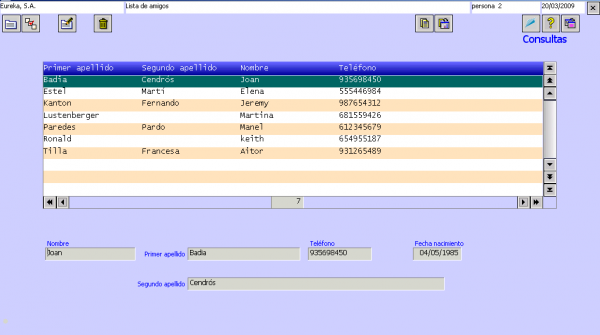
Vista Final
Pues aquí está nuestra pantalla de mantenimiento. Dónde ya podemos hacer un correcto mantenimiento de nuestra tabla:
- Añadir nuevos amigos
- Buscar amigos:
- Por nombre
- Por Primer apellido
- Por teléfono
- Modificar datos de un amigo
- Borrar amigo
- Visualizar amigos
Y esto no es todo, porque la grid, puede ordenar los datos de mayor a menor por cada uno de los campos; nombre, primer apellido, segundo apellido y teléfono. Y si nos interesa podemos exportar los datos: